Floating widget could use to show floating Adsense ads, affiliate products, or featured post. Floating widget become sticky on scrolling page down.
It helps to grab more attention from the user to click on your fixed widget ads or affiliate link. As a result, you could make lots of clicks and sells through the floating sidebar.
Similarly,
When the user scrolls down your site page, they can see your ads instead blank sidebar. It increases the user experience.
You can easily create a fixed widget in WordPress. So, today I will tell you about that plugin which you can use for floating ads.
If you have WordPress blog, then you can easily add a sticky sidebar widget using fixed widget plugins.
There are plenty of plugins available on WordPress library for the fixed widget. But not all work perfectly on every blog.
In this post, I am going to tell you about “Q2W3 Fixed Widget” tutorial. This is the best fixed widget plugin for WordPress.

Q2W3 fixed widget is the no.1 plugin for a sticky sidebar. You can easily manage your sidebar floating widgets using this plugin.
I am using this plugin on my all blogs. It helps me to increase my revenue and clicks on ads.
So, let’s start, how to set up this plugin!
This is the 3 steps guide to make your widget sticky. Here I made a small checklist to understand it easily –
- Download Q2W3 Fixed Widget plugin from WordPress library
- Activate the plugin
- Go to the widget and make them fixed.
Now, understand this with image tutorial below. Because it does not work with some plugins. You might have a problem to make widget fixed with advanced ads plugin.
First, download q2w3 fixed widget plugin and upload to your WordPress site. Activate it and go to the settings of this plugin.
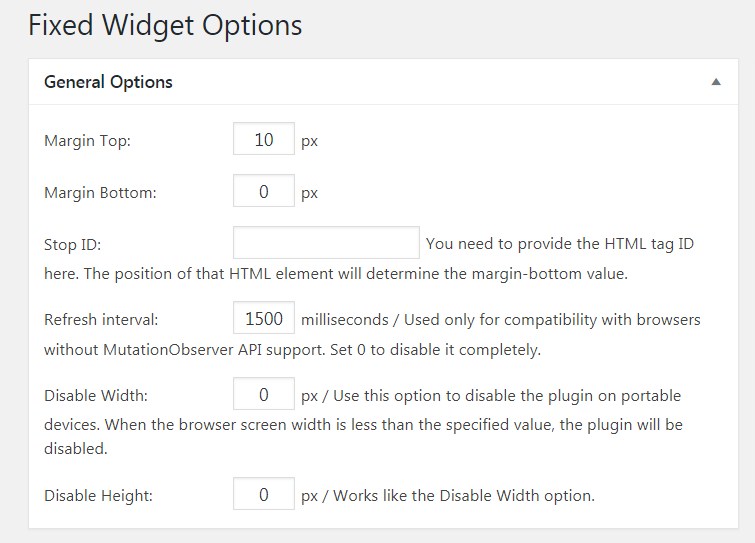
You can see Q2W3 plugin settings in the appearance. You can see the setting page like below image –

Now,
you have to change the top margin and below margin. The top margin might be good as per blog structures. But below margin is different in all blogs.
So, find your site footer id and measure its height. And write footer height in the bottom margin box.
it means, the floating widget stop on reaching the bottom height. Then, the floating sidebar does not overlap the footer area.
Otherwise,
You can put your footer Id instead bottom margin. You can add footer id in the stop id box.
Refresh interval should be 1000 and disable width should be 900. Floating sidebar won’t work on disable width. This is used for mobile devices.
Remaining all the same, and save it by clicking on save changes button.
You may also like:
10 Best WordPress Plugins to Boost SEO of your Blog or Website
Keyword Research Guide 2019- The Secret SEO Recipe to Rank Higher
How To Make Widget Sticky/Fixed
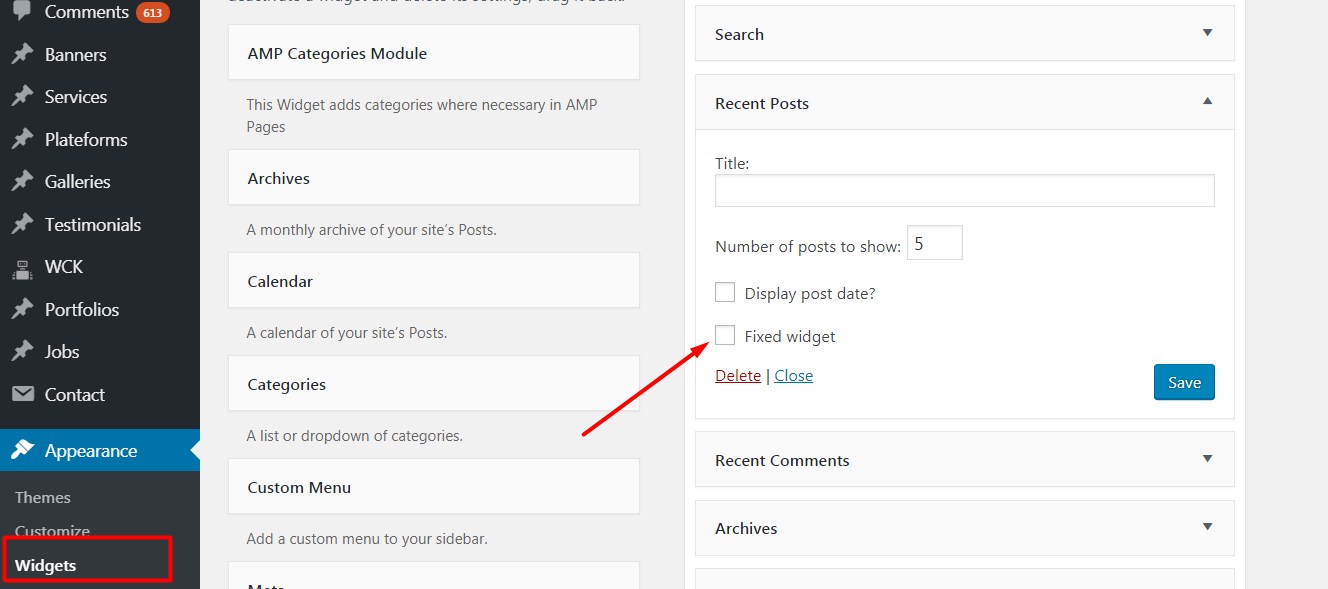
After that, you can make your widget sticky. Go to appearance and find the widget option.
Then, Click on the widget which you want to make floating.
Now, you can see your all widgets have “fixed widget’ option. Is that simple!
Click on the fixed widget and save it. Your widget will be fixed.

Note:
“This is work 100% with manually created widgets. Like html widget, text widget, category, or other. It doesn’t work with Advanced ads. So, if you want to make floating ads, use text or custom HTML widget and place your ad code there.”
If you can’t do it by yourself then contact us because we have a team of experienced WordPress Developer who can help you to fix this problem.
Now, it’s your turn.
I’d love to know your thoughts if you found this article helpful. Leave a comment and do share if you liked it.


 OTIVE TECHNOLOGIES
OTIVE TECHNOLOGIES